Adminer 5.1.0 - autoloading pluginů
Jsem velký zastánce convention over configuration, takže Adminer ani žádnou konfiguraci nemá. Jsem za to strašně rád. S konfigurací se člověk časem dostane do bodu, kdy by do ní potřeboval začít přidávat minimálně nějaké ify a pomalu se z toho stává programovací jazyk. Dále je konfigurace noční můra řešení problémů – uživatel si stěžuje na nějaké chování a teprve po hodině zjistíte, že si něco zapnul v konfiguraci. V horším případě spolu konfigurační direktivy můžou všelijak kolidovat a jejich udržování stojí hodně energie. Jenže uživatelé si chování prostě měnit chtějí, tak jsem jim dal do ruky mocnější nástroj – pluginy. Ty nejsou omezeny tupostí konfiguračního jazyka a můžou dělat vše, co jejich autor zvládne vymyslet. Adminer jen musí poskytnout dostatečné API.
Zapnutí pluginů v Admineru nebylo úplně nejjednodušší: bylo potřeba vytvořit soubor s definicí funkce adminer_object, ručně vložit soubory s pluginy (nebo je autoloadnout) a vytvořit jejich objekty. Dále vytvořit další objekt, který to všechno pospojoval, a ten z funkce vrátit. Člověk také nesměl zapomenout vložit původní adminer.php a také soubor plugin.php, který pluginy vůbec dovoloval používat. Říkal jsem si, že to každý programátor zvládne – v praxi to je copy/paste příkladu a jeho upravení. Ale někdy člověk musí řešit i další věci – třeba pokud plugin dělá dodatečnou autentizaci (např. podle IP adresy nebo podle jiného hesla než do DB), tak také musíme znemožnit přístup k původnímu adminer.php, kde tyto kontroly neproběhnou.
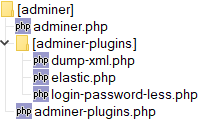
 Tohle všechno je teď pryč. V Admineru 5.1.0 stačí pluginy prostě zkopírovat do adresáře
Tohle všechno je teď pryč. V Admineru 5.1.0 stačí pluginy prostě zkopírovat do adresáře adminer-plugins/ a Adminer si je tam odtud sám nahraje. Pokud pluginy potřebují nějakou konfiguraci, tak je možné ji udělat v souboru adminer-plugins.php pouhým vrácením pole s vytvořenými pluginy:
<?php // zde nemusí být žádné include_once "login-password-less.php" return array( new AdminerLoginPasswordLess('$2y$07$Czp9G/aLi3AnaUqpvkF05OHO1LMizrAgMLvnaOdvQovHaRv28XDhG'), ); ?>
Dobrá zpráva je, že předchozí způsob vytváření pluginů i všechny stávající pluginy nadále fungují – není potřeba dělat žádnou úpravu. Další možnost je všechny pluginy vytvořit z libovolného zdroje v adminer-plugins.php a adresář adminer-plugins/ ani nemusí existovat. Tohle celé funguje i pro pluginy databázových ovladačů.
Já už tento způsob nahrávání pluginů nějakou dobu používám a je to neskutečně pohodlné. Když chci nějaký plugin, tak si na něj v adresáři adminer-plugins/ prostě jen vytvořím symlink. To jde příkazem mklink i na Windows a ve správci souborů na to mám klávesovou zkratku. A když plugin nechci, tak symlink zase jen smažu.
Další změny
Kromě této zásadní změny jsem udělal i několik dalších oprav a úprav:
- V přehledu serveru se nyní zobrazuje i seznam nahraných pluginů.
- V přehledu tabulky se zobrazuje collation u sloupců, pokud se liší od tabulky. Existuje i plugin, který zobrazuje více informací vždy.
- Ctrl+klik ve výpisu dat vyvolá rychlou editaci dané buňky. Když jsem tuto funkci před 14 lety přidával, tak se kurzor automaticky i přesunul na místo, kam uživatel kliknul. Ale bylo to v turbulentních dobách, kdy tato API teprve vznikala, každý prohlížeč používal jiné a postupně z nich všechny odešly na nové. Na něj jsem Adminer přehodil teď, takže tato vychytávka zase funguje.
- V PostgreSQL se zobrazuje auto_increment vloženého řádku. PostgreSQL nemá funkci obdobnou
mysql_insert_id, ale musím říct, že jeho způsob je celkem elegantní. Stačí na konec příkazuINSERT INTOpřidatRETURNING "id"a hodnota tohoto sloupce se vrátí. - V PostgreSQL se u systémových proměnných kromě odkazu do dokumentace zobrazuje i popis.
- Přidání detekce CockroachDB zahltilo logy PostgreSQL chybami o neexistenci proměnné
crdb_version. Nyní tuto detekci dělám pomocíversion()(bug #924, regrese z 5.0.5). - Do PostgreSQL jsem přidal podporu
PROCEDURE, dostupnou od PostgreSQL 11. - MS SQL mi z nějakého důvodu začalo vracet chyby s collations u defaultních sloupců, tak jsem jejich získávání změnil. Ale přiznám se, že collations v MS SQL jsou pro mě trochu španělská vesnice – jen pro češtinu jich má 70 a co znamená třeba
Czech_100_CS_AI_KS_WS, to mi není úplně jasné. - Do vzhledu jsem dodělal změnu, kterou jsem chtěl už dávno – hlavičky sloupců zůstávají při scrollování vidět. Dřív to ve Firefoxu způsobilo zmizení rámečků v hlavičce tabulek, ale ani s moderními prohlížeči to nebylo úplně jednoduché. Nad řádkem s hlavičkou zůstávala 1px díra, kterou byl vidět obsah pod ní. Takže jsem musel konstrukci rámečků trochu změnit (bug #918).
- Kromě souboru
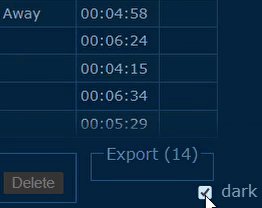
adminer.csslze vzhledy konfigurovat třeba i podle názvu serveru, což využívají pluginy. Pro ně jsem upravil detekci přehazování na tmavý režim (bug #925). - Zvětšil jsem maximální šířku políčka pro editaci řetězců ze 40 na 60 (bug #930), mezeru za výsledkem SQL dotazu (bug #937) a mezeru nad odhlášením na mobilu (bug #938).
- Přidal jsem plugin pro sestavování SQL dotazů umělou inteligencí Google Gemini, který funguje naprosto neuvěřitelně. Více v samostatném článku.
- Další plugin kontroluje dostupnost nových verzí na GitHubu místo na adminer.org/version. Někdo může být háklivý na leaknutí IP adresy, kde instalace Admineru běží. Ale třeba se takoví uživatelé smíří s tím, že leakne pouze na GitHub.
 Přidal jsem plugin pro ruční přepínání tmavého a světlého vzhledu.
Přidal jsem plugin pro ruční přepínání tmavého a světlého vzhledu.- Přidal jsem plugin zobrazující zpětné odkazy stejně, jako to dělá Adminer Editor.
- Po editaci hodnot ve formulářích se prohlížeč nyní zeptá, jestli chcete stránku skutečně opustit. Nejdřív jsem udělal pěknou implementaci, která i vracela změněná formulářová políčka, a pak jsem si teprve všiml, že text vrácený obsluhou události
beforeunloadvšechny moderní prohlížeče ignorují (asi kvůli phishingu). Nejprve jsem dal tuto funkci přímo do Admineru, ale pak mě to samotného občas trochu štvalo, tak jsem to přesunul do pluginu. - Přibyl uzbecký překlad. Uzbečtina používá docela dost apostrofy, ale Adminer překlady neescapuje, protože v některých situacích oprávněně používají HTML. Tak jsem udělal takovou fintu, že
'měním na’. Lepší by bylo překlady plaintextu od překladů HTML rozdělit, ale to se mi dělat nechtělo.
Ovladač pro IMAP
Jen tak pro legraci jsem vytvořil Adminer pro IMAP. Koukám do poštovního klienta a po intenzivní práci na Admineru najednou všude vidím tabulky s daty. Tak jsem si řekl, jak by asi bylo složité to udělat, a ukázalo se, že zase až tolik ne. Schránky se zprávami se zobrazují jako tabulky, hlavičky zpráv se zobrazují jako jejich obsah. Pokus o editaci zprávy o ní zobrazí nějaké další údaje. Vložení záznamu nic nedělá, ale s trochou úsilí by to asi šlo předělat na odeslání nové zprávy. Mazání označí zprávy jako smazané, ale ze schránky je fyzicky neodstraní, to se dá udělat příkazem TRUNCATE. A to je asi tak všechno, co to umí. Funkce support(), kterou Adminer zjišťuje, co všechno daná databáze podporuje, vrací pro všech 25 featur prostě false.
Testy pro PDO
Přidal jsem parametr URL ext=pdo, který vynutí použití extenze PDO místo nativních, které Adminer preferuje. Je to hlavně kvůli snadnějšímu ladění chyb, protože PDO ovladač se chová trochu jinak (např. pro boolean sloupce v některých databázích vrací skutečný PHP bool). Pro PDO se také nově generuje kompletní sada end-to-end testů. Díky tomu se mi podařilo ošetřit pár chyb a nekonzistencí, které Adminer při použití PDO měl.
Interní změny
Změna, která se navenek doufám nijak neprojeví (end-to-end testy nic neodhalily), je modernizace JavaScriptu:
- Změna všech
varnalet/const. Využil jsem k tomueslint --fixs pravidlyno-varaprefer-const.letmá logičtější chování nežvar. - Změna anonymních funkcí, které nepoužívají
this, na() => {}. Adminerthisdocela hodně používá pro události, takže se to zase tolika funkcí nedotklo. - Použití
for...of. To kód zpřehledňuje a zkracuje. - Odstranil jsem několik obstarožních kontrol, jako třeba jestli prohlížeč podporuje
JSON. - Místo
classNamese teď většinou používáclassList.
V PHP jsem zapnul chyby E_NOTICE a E_STRICT kromě přístupu k neexistujícímu prvku pole. To se hádám navenek v některých okrajových případech projevit může, ale co odhalily testy a na co jsem sám narazil, to jsem opravil.
Na závěr zmíním, že jsem sepsal poznámky pro vývojáře, v podstatě takový můj braindump.
Diskuse
Honza:
Nechcete přidat metodu pro zobrazování aktivních pluginů (nyní v přehledu), která by se dala případně použít pro skrytí nebo předělání této funkce? => https://github.com/vrana/adminer/blob/49fd96f8b999a9ac35c46931fa468a3619d06b8f/….inc.php#L92 Jakub Vrána
Jakub Vrána  :
:
Ještě to nechám chvíli uležet, zvažuji i možnost dovolit pluginy vypnout. Teď to je v divu s třídou, takže se to dá schovat v adminer.css.
Diskuse je zrušena z důvodu spamu.

