Selenium – testování a pokrytí kódu
O testování a pokrytí kódu už jsem psal. Články ale byly zaměřeny na programy spouštěné z příkazového řádku. Webové aplikace je vhodné testovat jinak už jen proto, že do hry vstupují další prvky jako je JavaScript.
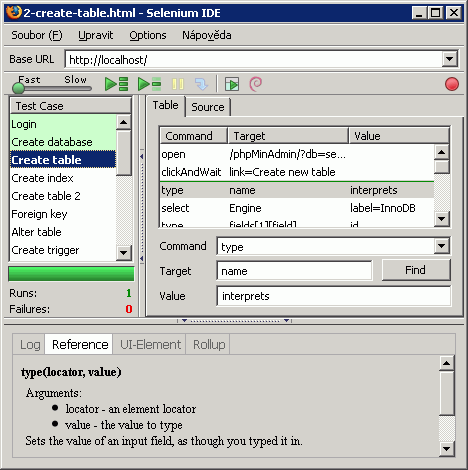
 Nástroj Selenium je určen právě k testování webových aplikací. Funguje tak, že spustí skutečný prohlížeč a v něm provede posloupnost příkazů testu. Takovýmto příkazem může být otevření stránky, kliknutí na odkaz nebo zkontrolování textu na stránce. Tyto testy se vytváří velice jednoduše – stačí spustit nahrávání a v prohlížeči pracovat jako vždycky. Pokud chceme zkontrolovat přítomnost nějakého textu, stačí ho označit a přes kontextové menu přidat jeho ověření do testu.
Nástroj Selenium je určen právě k testování webových aplikací. Funguje tak, že spustí skutečný prohlížeč a v něm provede posloupnost příkazů testu. Takovýmto příkazem může být otevření stránky, kliknutí na odkaz nebo zkontrolování textu na stránce. Tyto testy se vytváří velice jednoduše – stačí spustit nahrávání a v prohlížeči pracovat jako vždycky. Pokud chceme zkontrolovat přítomnost nějakého textu, stačí ho označit a přes kontextové menu přidat jeho ověření do testu.
Takto vytvořené testy můžeme při změně aplikace spustit a tím se dozvědět, jestli jsme něco nerozbili.
Dále by nás mohlo zajímat, kolik kódu jsme doopravdy otestovali. Pokud v neotestovaném kódu totiž provedeme změnu, tak to test určitě neodhalí (opačná implikace bohužel neplatí). Selenium nám s tím nijak nepomůže, protože testuje webovou aplikaci a vůbec netuší, že na pozadí jsou nějaké PHP skripty. Testy se sice dají exportovat i do PHP a spouštět přes Selenium RC, to nám ale moc nepomůže, protože na pozadí se zase volá prohlížeč, přes který se kladou nezávislé požadavky na webový server.
Bude tedy lepší, když si pokrytí kódu zajistíme sami, nebude to nakonec nic složitého. Na začátku stačí zavolat xdebug_start_code_coverage a zaregistrovat funkci, která na konci skriptu uloží stav pokrytí do session proměnné (data by se dala ukládat samozřejmě i kamkoliv jinam).
<?php function save_coverage() { foreach (xdebug_get_code_coverage() as $filename => $lines) { foreach ($lines as $l => $val) { if (!$_SESSION["coverage"][$filename][$l] || $val > 0) { $_SESSION["coverage"][$filename][$l] = $val; } } } } register_shutdown_function('save_coverage'); ?>
Takto načtená data můžeme na jiné stránce použít pro vypsání pokrytí kódu spuštěného během všech požadavků na webový server.
Diskuse
 David Grudl:
David Grudl:
Výborný článek!
Dovolím si dva tipy:
- pokud v kódu nahradíme !$_SESSION["coverage"][$filename][$l] za empty($_SESSION["coverage"][$filename][$l]), bude to "notice-safe".
- pro vykreslování pokrytí u více souborů se mohou výborně hodit taby http://docs.jquery.com/UI/Tabs/tabs (klikněte na "view source", zkopírujte šablonu a jen doplňte PHP skript)
 spaze:
spaze:
A pokud se chcete o Seleniu dozvědět nějaký další perličky, bo jste špionážní povahy (nebo jen ulítáváte na chemii) a zajímá vás, jak používáme selen a další prvky periodické tabulky ve Skype, tak o tom budu vyprávět na WebExpu: http://www.webexpo.cz/prednaska/vyuziti-chemie-…-php-a-java/
</shamelessplug>
Diskuse je zrušena z důvodu spamu.

